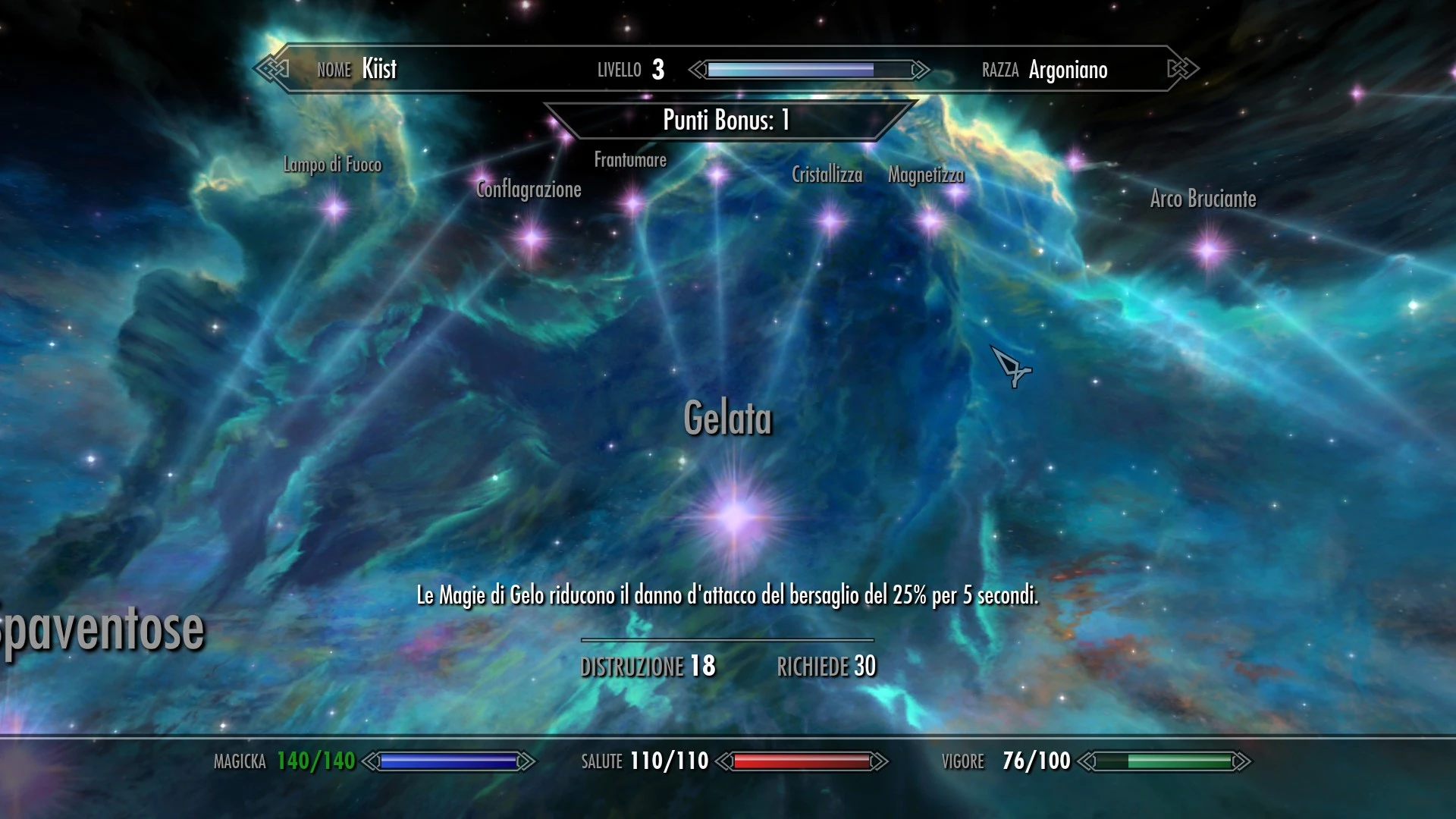
Quick video showing the perk tree in use
The way you're able to navigate in this game is similar to how I want to users to be able to navigate the website. I also want to create a sense of depth much like the game has, where there's a multiple levels of responsibilities.
 |
| Responsibility Tree |
The majority of my content for the site is contained within the tree above, each of these sections have information contained within them that explains the responsibilities in more detail.
I used a simple sans serif typeface (Gotham) as I feel this nice balance between not looking too structured but also not too playful. As for the colours used, I chose to go with gradients in the hope this would add character to the individual pieces as opposed to just block colour. The use of gradients also adds to the spherical look that I'm aiming for.

One comment made was that the lightness of the background retracts from this sense of depth that I'm aiming for, so as a change I change the background to a darker shade.


Initially the abundance of colour gradients within the site were said to be a bit too overwhelming so instead I simplified it down to basic colours that would work better in conjunction with each other and also the background. Having different colours for each piece within the site makes for more individuality between responsibilities.
When the user visits the website they'll be presented with a welcome screen (or welcome back, depending on if they are logged in already); from here they will be able to explore the network freely.
 |
| A little about page to give the website some context. |
The plan is to create an animation that navigates through this website to give the user an idea of how it will work.




No comments:
Post a Comment